Aria Automation Orchestrator Tips: Maximize editor area
How to make the code editor bigger
Table of Contents
Introduction
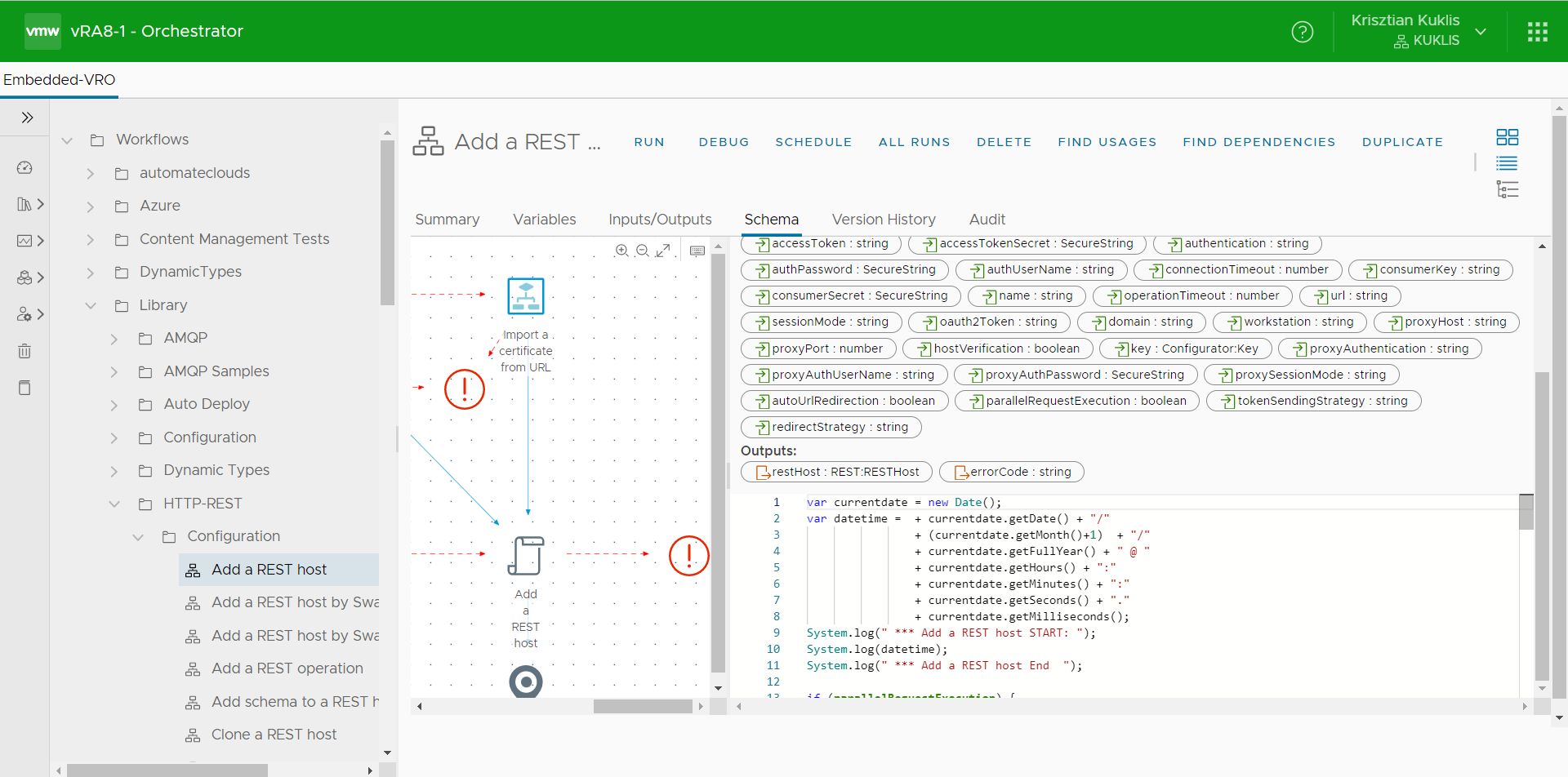
Orchestrator HTML5 based editor uses a lot of screen space around the scriptable task editor. This makes the editor almost unusable on smaller screens. Here is my notebook displaying 12 lines code (after some scrolling).

Hide and resize some elements
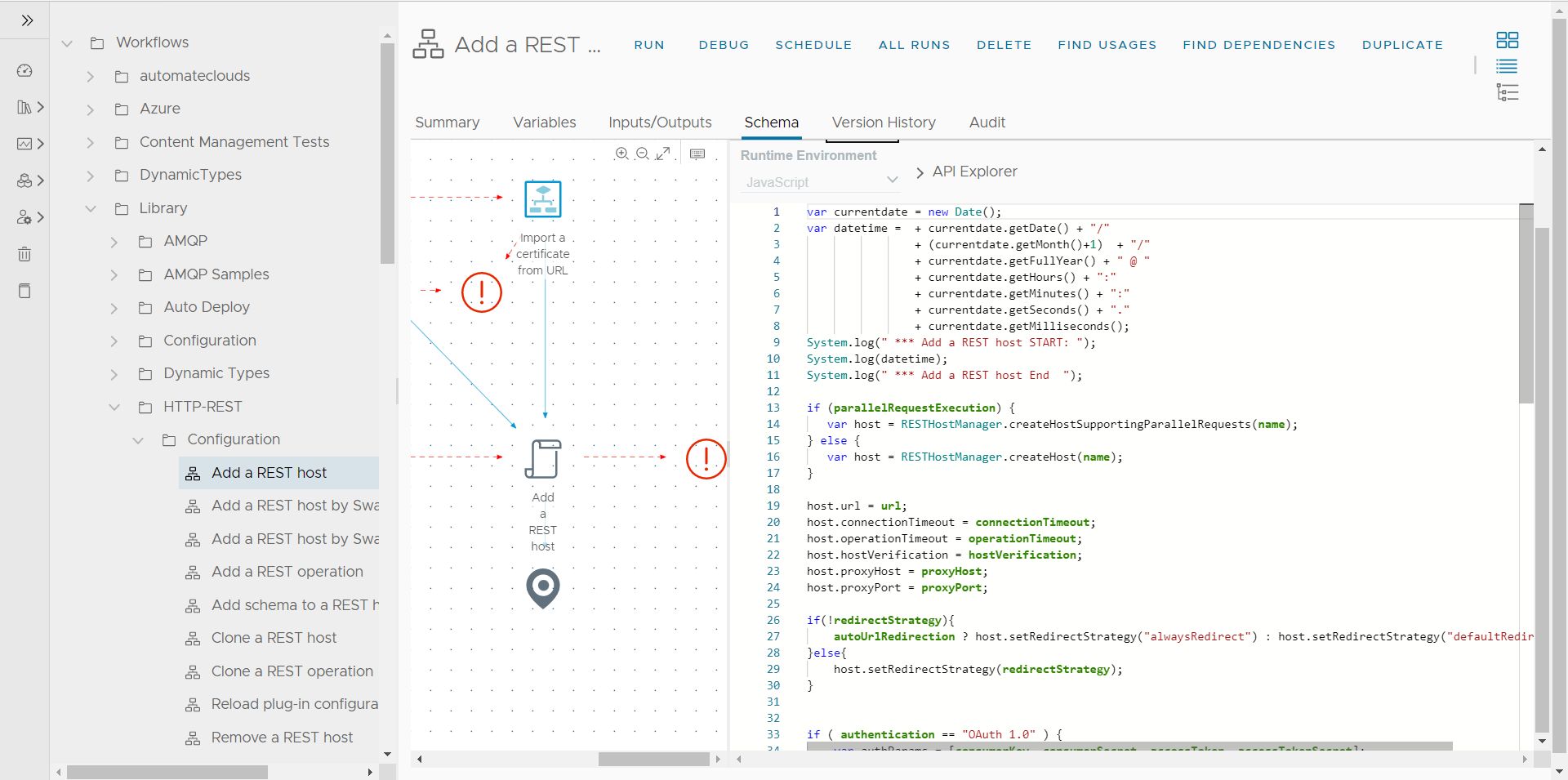
Based on this forum solution I created some Javascript code that hides elements of the GUI and maximizes a few div's. Now I can see 33 lines of code on the same screen:

JavaScript bookmarklets
Here is the code to paste into a new bookmark to hide elements:
1javascript: (()=>{x=['parameter-pills','taskDetailsStackview', 'app-main-header']; for (id in x) {e=document.getElementById(x[id]);if(e) e.hidden=true};document.getElementsByClassName("subnav")[0].hidden=true;document.getElementsByClassName("schema-tab")[0].style.height="100%-20";document.getElementById("workflowEditor").style.height="100%";document.getElementById("editorContent").style.height="100%"})();
And here is the code to save if you want to unhide elements:
1javascript: (()=>{x=['parameter-pills','taskDetailsStackview', 'app-main-header']; for (id in x) {e=document.getElementById(x[id]);if(e) e.hidden=false};document.getElementsByClassName("subnav")[0].hidden=false})();
You may get the same results with browser plugins, but I'm on a restricted workstation and cannot install anything. This solution is universal as no additional SW is required. I have to click on the bookmarklet every time I navigate to a new script, but it makes the editor much more usable for me.