vRA Custom Form Dropdowns with External Source
3 ways to create dynamic dropdowns with vRO actions
vRA form designer allows building custom forms for blueprints. One of the most common element is dropdowns. Dropdowns can list pre-defined, constant values or values can be provided by vRO actions (external source). These actions needs to return specific data types, otherwise they cannot be selected on the form designer.
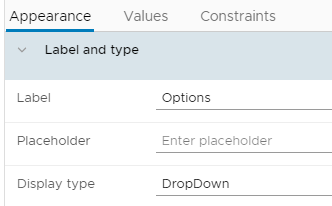
Custom forms are very similar on vRA7 and vRA8 platforms. The field Display type must be set to DropDown:

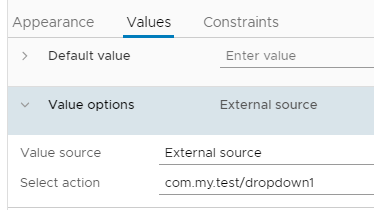
For Value source the action must be selected:

The action must return any of the following types:
- Array of String
- Properties
- Array of Properties
Examples
We want to display the user a dropdown with 4 possible values: dev, tst, uat and prd. Three different implementations are described below.
Array of String
This is the simplest method: the options are defined as plain array with the values:
1// Return type: Array/string
2
3var options = new Array();
4
5options.push("dev");
6options.push("tst");
7options.push("uat");
8options.push("prd");
9
10return options;
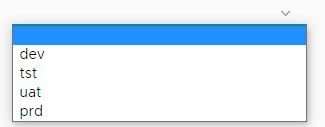
This action will produce the following dropdown. The items are in the order of the array: we can order them as we want (alphabetically, tier, ...).

Properties
Properties allow to define label for each value. The user selects the label, the field gets the value associated with the label. Useful for making the interface more user-friendly.
1// Return type: Properties
2
3var options = new Properties();
4
5options.put("dev", "Development");
6options.put("tst", "Test");
7options.put("uat", "UAT");
8options.put("prd", "Production");
9
10return options;
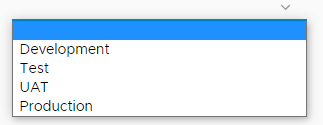
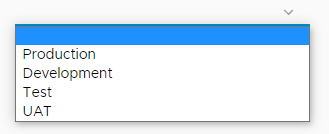
As Properties are not ordered, the items display unsorted:

Array of Properties
Array of properties allow to define labels for values and order the items. This method combines the advantages of the first and second method.
1// Return type: Array/Properties
2
3var options = new Array();
4
5options.push(new Properties({value: "dev", label: "Development"}));
6options.push(new Properties({value: "tst", label: "Test"}));
7options.push(new Properties({value: "uat", label: "UAT"}));
8options.push(new Properties({value: "prd", label: "Production"}));
9
10return options;
The user will see the labels in the order of array elements: